My Barcode Software
Silverlight Barcode Software
This is a follow up to the WPF Barcode Software project. It shows how one can use Microsoft Silverlight technology to build a barcode software application. The nice thing about this barcode software is that you can run it in every platform that supports Silverlight. The source files requires at least Visual Web Developer 2008 Express Edition in order to compile.
The Project
The Project consists of two C# subprojects :
SilverlightBarcodeClassLibrary - This library is derived from the source code of the Code39 Barcode of the WPF Barcode Software project. The input and output properties, and methods of the Barcodes class are almost identitical.
SilverlightBarcodeApplication - The Silverlight Application that uses the class library above.
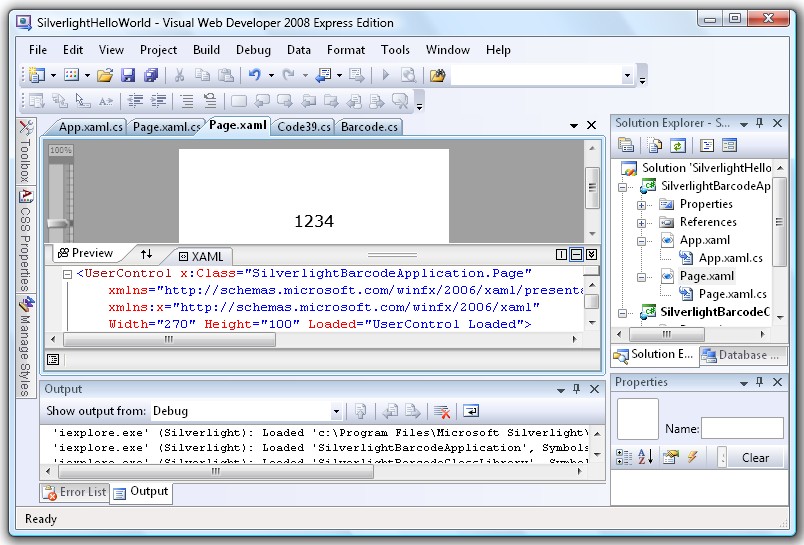
The following is the layout of the control.
It consists of mainly a Canvas to hold the barcode and a TextBlock for the Human Readable Text. The default value of the TextBlock is "1234" and it marks the location where the Human Readable Text of the barcode will be located. The barcode is located exactly on top of the Human Readable Text. All the rest of the grid cells that surrounds the Canvas and TextBlock are considered quiet zones of the barcode -- they are deliberately left blank so that the scanner will not confuse anything in them with the actual barcode.
The following is the source code for Page.xaml. Set ShowGridLines to True to see the layout.
<UserControl x:Class="SilverlightBarcodeApplication.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="270" Height="100" Loaded="UserControl_Loaded">
<Grid x:Name="grdLayoutRoot" Background="White" Width="270" Height="100" ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="10"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="10"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10"></ColumnDefinition>
<ColumnDefinition Width="250"></ColumnDefinition>
<ColumnDefinition Width="10"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Canvas x:Name="MyCanvas" Width="250" Height="50" Grid.Row="1" Grid.Column="1" />
<TextBlock x:Name="MyText" Width="250" Height="30" Text="1234" Grid.Row="2" Grid.Column="1" TextAlignment="Center" FontSize="16"/>
</Grid>
</UserControl>
The barcode is drawn in the UserControl_Loaded method when the Control is loaded.
The steps are rather straight forward. The control first uses the Barcode Library to return a string representing the bars of the barcode (known as the encodedData). From the encodedData, it is able to find the sum total of the number of thin bars that is able to fit into the Canvas width. (By the way, a thick bar is 3 times the width of a thin bar). This sum total is known as the encodedLength.
It then finds the width of the smallest bar in WPF coordinates (known as barWidth) by dividing the width of the Canvas by the encodedLength (the sum total of the number of thin bars).
float barWidth = (float)(this.MyCanvas.Width / encodedLength);
The barWidth is then used to draw the individual rectangles of the barcode. In this way, we are able to produce a barcode that fits into the Canvas exactly. The following is the source code for the Usercontrol_Loaded method.
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
Me.BarcodeSoftware.Barcode.Barcodes barcode = new Me.BarcodeSoftware.Barcode.Barcodes();
barcode.BarcodeType = Me.BarcodeSoftware.Barcode.Barcodes.BarcodeEnum.Code39;
barcode.Data = "123456";
barcode.encode();
string encodedData = barcode.EncodedData;
MyText.Text = barcode.HumanText;
int encodedLength = 0;
for (int x = 0; x < encodedData.Length; x++)
{
if (encodedData[x] == 't')
encodedLength++;
else if (encodedData[x] == 'w')
encodedLength = encodedLength + 3;
}
float barWidth = (float)(this.MyCanvas.Width / encodedLength);
if (barWidth < 1)
barWidth = 1;
float thickWidth = barWidth * 3;
double incrementWidth = 0;
int swing = 0;
for (int x = 0; x < encodedData.Length; x++)
{
Brush brush;
if (swing == 0)
brush = new SolidColorBrush(Colors.Black);
else
brush = new SolidColorBrush(Colors.White);
if (encodedData[x] == 't')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = barWidth;
r.Height = this.MyCanvas.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
MyCanvas.Children.Add(r);
incrementWidth = incrementWidth + ((barWidth));
}
else if (encodedData[x] == 'w')
{
Rectangle r = new Rectangle();
r.Fill = brush;
r.Width = 3 * barWidth;
r.Height = this.MyCanvas.Height;
r.SetValue(Canvas.LeftProperty, incrementWidth);
r.SetValue(Canvas.TopProperty, 0.0);
MyCanvas.Children.Add(r);
incrementWidth = incrementWidth + (3 * (barWidth));
}
if (swing == 0)
swing = 1;
else
swing = 0;
}
}
}
Back to WPF Barcode Software page.
Back to Barcode Software main page.
Links : Visit ASP.NET Barcode page